 I've used the services of Pingdom for a long time to keep track of how my websites are loading. They will check any website from ten different servers around the world, as often as once a minute. You can look at graphs of how the load time varies with time, and you can be notified as soon as the site goes down. It's a useful service, and they are the only provider I've found who offer a free package with a one-minute monitoring frequency.
I've used the services of Pingdom for a long time to keep track of how my websites are loading. They will check any website from ten different servers around the world, as often as once a minute. You can look at graphs of how the load time varies with time, and you can be notified as soon as the site goes down. It's a useful service, and they are the only provider I've found who offer a free package with a one-minute monitoring frequency.
Meet Pingdom RUM
Recently, they've launched a new service, called Real User Monitoring. As good as it is to have their test servers monitoring a test page on your site every minute of every day, there's a problem. It's all synthetic. Real users come from a far wider range of locations, and they don't just visit a specially constructed test page. What if the code on a particular part of the site is making only certain pages load slowly? What if it's an image or another attached resource that is slow, rather than the main HTML file?
Real User Monitoring attempts to solve this gap in monitoring. It includes a small snippet of javascript at the top of each page, and that then allows Pingdom to track the load time for this particular page-load, including all the other resources needed to display the page correctly. You can then graph that over time. That is nice!
You can see how load times vary over time (for real users)

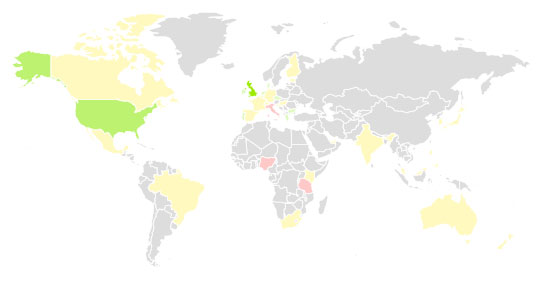
You can see which countries are experiencing slower load times for your site

How to integrate it
A signed up for the new service, and discovered that what I have to do is insert a Javascript snippet into the HEAD section of the HTML document. Drupal makes it easy to add code to the BODY of the document - you just create what it calls a block, but the HEAD section is much harder.
So I set out to write a simple module that would do this task for me. You enter your project identifier with Pingdom, the module adds the code. Nice
Then I thought it might help other Drupal users if I contributed the module back to the community. Although I have maintained the Scripture Filter module for a while, that was a module I inherited from somebody else, so I had never created a new project from scratch. I learnt that you need to have your first proposed project approved before you get permissions to do that, so I submitted my new module.
The feedback I got as very helpful. People complain about this process quite frequently, but it's a helpful process. The automated parts of the process rubbed my nose in good coding practice for public Drupal code. The other people who got involved helpfully pointed out improvements: It's best if your module does nothing until someone has entered a project ID. Have you thought about setting up the facility for site administrators to control which pages include the Pingdom code and which don't?
Helpful feedback made the module better.
Others can use it
Pingdom then got hold of my module, and ran a little feature about it on their own blog. This kind of monitoring is especially helpful for a site that is quite complex, as many Drupal sites are - because it can be hard to pin down what is slowing a site down.
Real time site monitoring is what modern e-commerce needs a lot as the site is the face of the company in general. I have been using site monitoring as soon as it appeared and I tried many tools, even Pingdom, but I have decided to work with {snip} that is a new tool, but rather realible and cheap which is important in the time of the crisis.